
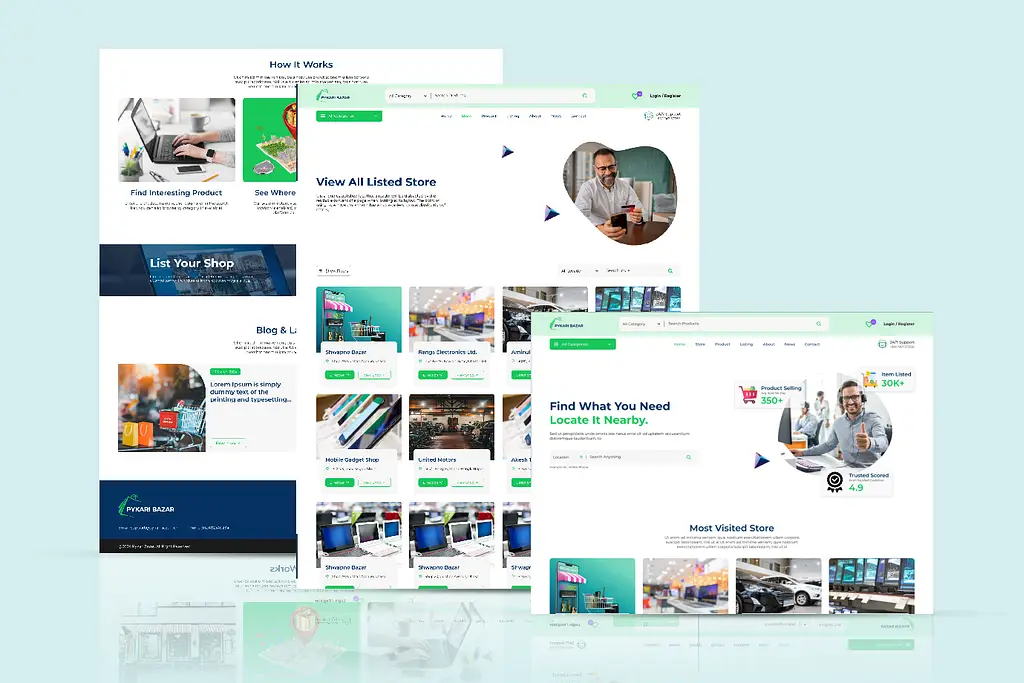
We design highly-functional and intuitive user interface implementing crucial design principles to provide a satisfying user experience. Every color, font, shape, and other design elements will reflect your company’s value and objective. Users will get a taste of premiumness while using your application.

Share your goals and instructions for the project. We will create solutions reflecting your visions and objectives.

Discuss your project in detail with our experts. We will go in-depth while clarifying questions and positioning ourselves to your expectations.

We run trials to find incongruencies in functionalities and features. We take care of all the odds and make necessary adjustments.
A user interface communicates with users and guides them to their desired destination. We implement key principles of user interface design in our products to connect users and offer a better experience.

Our first approach to product design is to create wireframes and prototypes and present them before our clients for discussion. Wireframes show a simplified, basic structure of the entire interface layout. Prototypes show the interactivity and navigational flow of a product.

Our expert designers have profound knowledge of the aesthetics of an interface and make decisions about colors, imagery, icons, typography, and other style elements. We bring an appealing and cohesive look to a product, aligning with its brand identity. Our designs never fail to resonate with the target audience.

We give your software or web applications planned and organized interfaces. From animations, transitions to the feedback strategy that respond to different user actions, our interaction design experts will focus on providing users with a seamless and intuitive experience.

We delve into the needs, behaviors, and preferences of the target audience to reflect them into our design process. We conduct surveys, interviews, usability testing, and analyze feedback. Our designers make informed decisions to enhance usability by integrating those user insights.

We also create information architecture detailing sitemaps and navigation plans so that users can navigate the interface efficiently. While designing an information architecture, we ensure that it reduces the time and effort users spend finding their desired information and improves usability.

We fuse design and technology together by incorporating design principles into functional interfaces. Our developers use the latest technologies and harness their skills to create a highly user-centric front-end. To provide the best quality, our designers make sure that a design meets all the requirements of its vision.
Our services incorporate all the essential features to ensure quality and efficacy. We delve deep into the necessity and desire of the target users and add features to serve their demands.

Flexibility in fitting screens and devices of all sizes is an obligatory feature for modern applications. We design interfaces to adapt to any screen dimensions, ensuring total accessibility. Our expert designers meticulously craft the responsiveness so that no functionality or interactivity gets lost during the transition between devices.

Users must find the direction they want to go to with ease. We create user interfaces with effortless navigational system comprising meaningful and relatable menus, buttons, and links. Users take no time to be familiar with the interface and interact with ease.

Different visual elements on an interface must place themselves following the principles of visual hierarchy. Our designers are well aware of the hierarchy deteminers like size, color, and contrast of an element. They take priority based flow of information, easy navigation, and satisfying interaction into consideration while placing different design element.

Interfaces should provide with the necessary guidelines and tips when a user makes an error. We incorporate effective error prevention and handling features in an interface to reduce frustration of the users and helping them recover smoothly.
We don’t just sell services or products. Earning your trust by serving you with the best possible experience is our earnest desire. Our dedicated compliance and support team is working day and night to elevate user experience and solve your problems. We provide you with the rarest qualities hard to find even in this competitive market.

You get what you dream of. From features to performance, everything meets your vision.

We provide round-the-clock service to answer your calls and solve your issues.

If you want it urgently, we will deliver it in the quickest possible time.

We take pride in our valued customers as we have partnered with renowned businesses, service providers, companies, corporations, government and private agencies, etc. Learn about their journey with us in their own words.
LightTechnology transformed our business with their custom software solutions! Their team is highly skilled and dedicated, delivering exactly what we needed to streamline our operations.
Impressed with LightTechnology's student management system! It's intuitive, efficient, and has significantly enhanced our administrative processes. Highly recommended!
We partnered with LightTechnology for our web design needs, and the results were exceptional! They captured our brand perfectly, delivering a stunning website that reflects our vision.
LightTechnology's web development services exceeded our expectations! Their team demonstrated exceptional technical expertise and responsiveness throughout the project.
Kudos to LightTechnology for their ERP solution! It's comprehensive, user-friendly, and has streamlined our business processes seamlessly. Fantastic job!
LightTechnology's custom software development capabilities are top-notch! They truly understand the needs of startups, delivering innovative solutions that scale with our growth.
We relied on LightTechnology for our custom software needs, and they delivered exceptional results! Their attention to detail and commitment to excellence are commendable.
LightTechnology's web design team created a stunning website for our healthcare startup! It's user-friendly, visually appealing, and has helped us attract new clients.
We are all about making your journey as a professional easy. Find answers to common questions related to our products and services.
User Interface design is about designing and creating interfaces in web and software applications. It focuses on the looks, styles, and usability of an interface. UI design is crucial as it largely determines user satisfaction and engagement.
UI or user interface design discusses design topics relating to different visual elements like buttons, icones, typography, and so on and their placements on an interface. UX design or user experience design is about the usability, functionality and the emotional response of a product.
UI design follows several key principles:
Accessibility: Interfaces must be usable by people with a wide range of abilities and disabilities.
Following several best practices will ensure better accessibility in your design strategy:
Scalable text: Provide options to customize the text size.
The creative market is full of assisting tools for designers. Here are a few popular ones
Sketch: A vector-based design tool used for creating wireframes and high-fidelity designs.
Adobe XD: A design and prototyping tool that allows for the creation of interactive prototypes.
Figma: A cloud-based design tool that enables collaborative design and prototyping.
InVision: A prototyping tool that helps designers build interactive mockups and gather feedback.
Axure RP: A comprehensive tool for wireframing, prototyping, and documenting designs.
We’re available here!
Contact to require a detailed analysis and assessment of your plan.